24/4/2024 - / Week 1 -
Gloria Khaw Ping Sim / 0359142
Advanced
Typography / Bachelor of Design (Hons) in Creative Media
Exercises
CONTENT
LECTURES
Lecture 1 - AdTypo_1_Typographic Systems
AdTypo_1_Typographic Systems
The typographic systems are similar to what architects term shape grammars.
Fig 1.1.1. Axial system (source : type 365)
Axial System - all elements are organized to the left or right of
a single axis. Information is divided into groups and placed in different
angles/sides of the axis.
Fig 1.1.2. Radial system (source : type 365)
Radial System - all elements are extended from a point of focus.
Fig 1.1.3. Dilatational system (source : type 365)
Dilatational System - all elements expand from a central point in a
circular manner.
Random System - elements appear to have no specific pattern or
relationship
Fig 1.1.5. grid system (source : type 365)
Grid System - a system of vertical and horizontal divisions.
Fig 1.1.6. transitional system (source : type 365)
Transitional System - an informal system of layered bending.
Fig 1.1.7. modular system (source : type 365)
Modular System - a series of non-objective elements that are
constructed in as a standardized units.
Fig 1.1.8. bilateral system (source : type 365)
Bilateral System - all text is arranged symmetrically on a single axis.
AdTypo_2_Typographic Composition
Fig 1.2.1. emphasis
Principles of Design Composition : Emphasis, isolation, repetition, balance (symmetry/asymmetry), alignment, perspective, rhythm, contrast.
Fig 1.2.2. rule of thirds
The Rule of Thirds : A photographic guide to composition. It basically suggests that a frame can be divided into 3 rows and 3 columns. The intersecting lines are used as a guide to place the points of interest, within the given space.
Fig 1.2.3. environmental grid
Environmental Grid : Based on the exploration of an existing structure or numerous structures combined.
Fig 1.2.4. form and movement
Form and Movement : Based on the exploration of an existing Grid Systems. The placement of a form on a page, over many pages creates movement. The forms could represent images, text or colour.
AdTypo_3_Context&Creativity
The first mechanically produced letterforms were designed to directly imitate handwriting. Handwriting would become the basis or standard for form, spacing and conventions mechanical type would try and mimic.
Fig 1.3.1. cuneiform c. 3000 B.C.E.
The earliest system of actual writing, written from left to right and evolved from pictograms.
Fig 1.3.2. hieroglyphics
- Ideograms, represent the things they actually depict.
- As determinatives to show that the signs preceding are meant as phonograms and to indicate the general idea of the word.
- As phonograms to represent sounds that "spell out" individual words.
Fig 1.3.3. Early greek (5th C. B.C.E.)
Drawn freehand, not constructed with compasses and rules, and they had no serifs. In time the strokes of these letters grew thicker, the aperture lessened, and serifs appeared.
Fig 1.3.4. Roman Uncials
By the 4th century Roman letters were becoming more rounded, the curved form allowed for fewer strokes and could be written faster.
Fig 1.3.5. English half uncials (8th C.)
In England, the uncial evolved into a more slanted and condensed form.
Fig 1.3.6. carolingan minuscule
Capitals at the start of a sentence, spaces between words and punctuation. It was this style that became the pattern for the Humanistic writing of the fifteenth century; this latter, in turn, was the basis of our lower-case roman type.
Fig 1.3.7. Black Letter (12-15 C. CE)
Characterised by tight spacing and condensed lettering. Evenly spaced verticals dominated the letterform. Condensing line spacing and letter spacing reduced the amount of costly materials in book production.
Fig 1.3.8. The Italian Renaissance
Newly rediscovered letterforms Antica. The renaissance analysis of form that was being applied to art and architecture was directed toward letterform — resulting in a more perfect or rationalised letter.
Fig 1.3.9. ‘Indian’ subcontinent the Indus Valley Civilization (IVC) script (3500-2000 BCE)
The oldest writing found in the ‘Indian’ subcontinent the Indus Valley Civilization (IVC) script (3500-2000 BCE), is as yet undeciphered and seems to have been somewhat logo-syllabic in nature.

Fig 1.3.10. Brahmi script (450–350 BCE)
The earliest writing system developed in India after the Indus script. It is one of the most influential writing systems; all modern Indian scripts and several hundred scripts found in Southeast and East Asia are derived from Brahmi.
AdTypo_4_Designing Type
Type Design Process
1. Research
- Understand type history, type anatomy, type conventions and terminologies.
- Determine the type’s purpose or what it would be used for and what different applications it will be used in.
- Study existing fonts that are presently being used for inspiration/ideas/reference/context/usage pattern/etc.
2. Sketching: Traditional/digital
3. Digitisation
Professional softwares: FontLab and Glyphs App. Some designers also use Adobe Illustrator then only the specialised font apps. This however is frowned upon by the purist.
4. Testing
The results of testing are part of the process of refining and correcting aspects of the typeface. Prototyping is also part of the testing process and leads to important feedback. Depending on the typeface category (display type/text type) the readability and legibility of the typeface becomes an important consideration. However, it is not as crucial if the typeface is a display type, where expression of the form takes a little more precedence.
5. Deploy
Even after deploying a completed typeface there are always teething problems that did not come to the fore during the prototyping and testing phases. Thus, the task of revision doesn’t end upon deployment. The rigour of the testing is important so that the teething issues remain minor.
AdTypo_5_PerceptionAndOrganisation
Contrast
Fig 1.5.1. methods in typography to create contrast by Rudi Ruegg
Fig 1.5.2. size
Contrast of size provides a point to which the reader's attention is drawn. For example if you have a big letter and a small letter, you will see the big letter first.
Fig 1.5.3. weight
Weight describes how bold type can stand out in the middle of lighter type of the same style.

Fig 1.5.4. form
Form is the distinction between a capital letter and its lowercase equivalent... or a roman letter and its italic variant.
Fig 1.5.5. structure
Structure means the different letterforms of different kinds of typefaces.
1.5.6. texture
By putting together the contrasts of size, weight, form and structure, and applying them to a block of text on a page, you come to the contrast of texture. Texture refers to the way the lines of type look as a whole (up close & at a distance)
Fig 1.5.7. direction
Direction is the opposition between vertical and horizontal, and the angles in between.
Fig 1.5.8. colour
The use of colour is suggested that a second colour is often less emphatic in values than plain black on white.
Form
Form is the overall look and feel of the elements that make up the typographic composition. To represent a concept by doing so in a visual form. The interplay of meaning and form brings a balanced harmony both in terms of function and expression.
When a typeface is perceived as a form, it no longer reads as a letter because it has been manipulated by distortion, texture, enlargement, and has been extruded into a space.
Fig 1.5.9. Gestalt theory of organization
INSTRUCTIONS
<iframe
src="https://drive.google.com/file/d/1B4G8g9tl8aZ8wk1p3Q7rETMU-g8_WZoM/preview"
width="640" height="480" allow="autoplay"></iframe>
Fig 2.1. Module Information Booklet
Exercise 1 - Typographic Systems
For this
exercise, we are to explore 8 systems : Axial, Radial, Dilatational, Random,
Grid, Modular, Transitional and Bilateral in InDesign using the content in
page 6 of the MIB.
- Size 200 x 200 mm.
- In addition to black, you can use one other colour
- Graphical elements (line, dot, etc.) can be used but limitedly
AXIAL
Fig 2.1.1. Axial progress, Week 2 (3/5/2024)
This was just me figuring out InDesign again and getting used to it. Also this
was mostly following the instructions of
this video.
Fig 2.1.2. Axial progress #2, Week 2 (3/5/2024)
I tried experimenting a little with the arrangements
Fig 2.1.3. Axial progress #3, Week 2 (3/5/2024)
I changed the font to make it match the topic more.
Fig 2.1.4. Axial layout #1, Week 2 (3/5/2024)

Fig 2.1.5. Axial layout #2, Week 2 (3/5/2024)
I played around with the angle of the second layout more because I felt
that the first one was too stiff and still. The angle makes it look a little
more fun.
RADIAL
Fig 2.2.1. Radial progress, Week 2 (3/5/2024)
I was mostly experimenting and playing around with the circles'
placements for this one.
Fig 2.2.2. Radial layout #1, Week 2 (3/5/2024)
Fig 2.2.3. Radial layout #2, Week 2 (3/5/2024)
DILATATIONAL
Fig 2.3.1. Dilatational progress, Week 3 (7/5/2024)
In all honesty, I did not like working on this one. Figuring out where
and what should be put in each circle was frustrating... but atleast I know
how to have text on a path now!
Fig 2.3.2. Dilatational layout, Week 3 (7/5/2024)
RANDOM
Fig 2.4.1. Random layout, Week 3 (7/5/2024)
The random system was way harder than I thought it would be. I purposefully
left it for last because I knew how much of an eyesore it was going to be.
GRID
Fig 2.5.1. Grid layout, Week 3 (7/5/2024)
I experimented with a different coloured background for this one.
TRANSITIONAL
Fig 2.6.1. Transitional progress, Week 3 (7/5/2024)
Waves are fun.
Fig 2.6.2. Transitional layout, Week 3 (7/5/2024)
MODULAR
Fig 2.7.1. Modular layout, Week 3 (7/5/2024)
Blocks. What else can I say
BILATERAL
Fig 2.8.1. Bilateral layout, Week 3 (7/5/2024)
Who centers all their text???
FINAL COMPOSITION
<iframe
src="https://drive.google.com/file/d/1C2Xuxg_9znMs_J5V9khhqKDxTj_WXRMA/preview"
width="640" height="480" allow="autoplay"></iframe>
Fig 2.9.1. final composition PDF, Week 3 (7/5/2024)
<iframe src="https://drive.google.com/file/d/1ulV_vTRkZV116bh8vy2yZHVIxStjOLrR/preview" width="640" height="480" allow="autoplay"></iframe>
Fig 2.9.2. final composition PDF with grids, Week 3 (7/5/2024)
Exercise 2 - Type & Play
For this
exercise, we are to choose an image of a man-made object (chair, glass,
etc.) or structures (buildings), or something from nature (Human, landscape,
leaf, plant, bush, clouds, hill, river, etc). We then have to analyse,
dissect and identify potential letterforms within the dissected image.
Fig 3.1. chosen image from Pexels
I decided to go with trees (more specifically the branches). They have this
eerie type of feel (in my opinion) that I love
Fig 3.2. screenshot (with guidelines) of the font, Week 3 (8/5/2024)
I kept the bumps of the branches. It kind of gives it a feeling of
uneasiness.
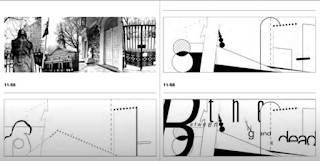
Fig 3.3. Poster progress, Week 4 (14/5/2024)
This was my second poster mockup. I felt like the background of it did
not suit my original image (that I took the letters from). My original image
was branches from a single tree whereas this was... typical eerie trees in a
horror movie.
Fig 3.4. Tree branch image from pexels
I changed the image to something that fit better.
Fig 3.5. Poster progress 2, Week 4 (17/5/2024)
It was hard putting my text over the image as the colours kept clashing (i
am REALLY bad with colours), so I texturized the image and added a gradient
after.
Fig 3.6. Poster progress 3, Week 4 (17/5/2024)
Those are all my posters together.
Final Poster
Fig 4.1. final poster, week 4 (17/5/2024)
FEEDBACK
Week 2
General Feedback :
-
dont use too much condensed fonts in large blocks of texts as it makes
it hard to read
- for axial, use angles less than 45 degrees
Week 3
General Feedback :
-
If the font does not match the original image, or it does not seem
appropriate, then choose a new set of letters.
-
must not rely on the image TOO much. can do adjustments ourselves.
Week 4
General Feedback :
- Movie title and poster must be related
Specific Feedback :
- Missing movie logos and such
- text must interact well with the background
FURTHER READING
Fig 5.1. Typographic Systems by Kimberly Elam
Through this book I was able to understand more about all the typographic
systems. Without it, it would have been tough to figure out. This book also
provides a wide range of examples for each system.






















































Comments
Post a Comment